Happenin’ is a mobile and watch application that suggests activities based on their current location.
Role: UX Designer and Researcher
Tool: Axure
The ‘Why’ behind Happenin’
System Concept
Have you ever felt out of the loop in your own neighborhood? You try to look for fun things to do, but the same things get suggested due to whoever spends the most on ad space. Worry no longer! Happenin’ is a mobile and watch application that suggests activities based on their current location. A user takes a small interest quiz on the mobile interface while signing up to get the best suggested results catered to the user. Taking this personalized data, Happenin’ then suggests events with a spotlight page and an explore page. Users are also able to look through past and future “Happenin’s” on their favorites tab, to easily keep track of what they have participated in. The watch interface uses a simple scan tool to find event options close by. After scanning, the user will be suggested with various things to do, and the user can easily swipe left on events that do not interest them. Once finding an event that sounds fun, the user can tap for more information and scroll up and down to read the details.
Given full creative range, It was expected to create an application that required two different interfaces. Applying user research such as surveys, peer reviewed literature, and interviews; Heather and Fallon were created to represent the target audience.
Primary Persona: Heather
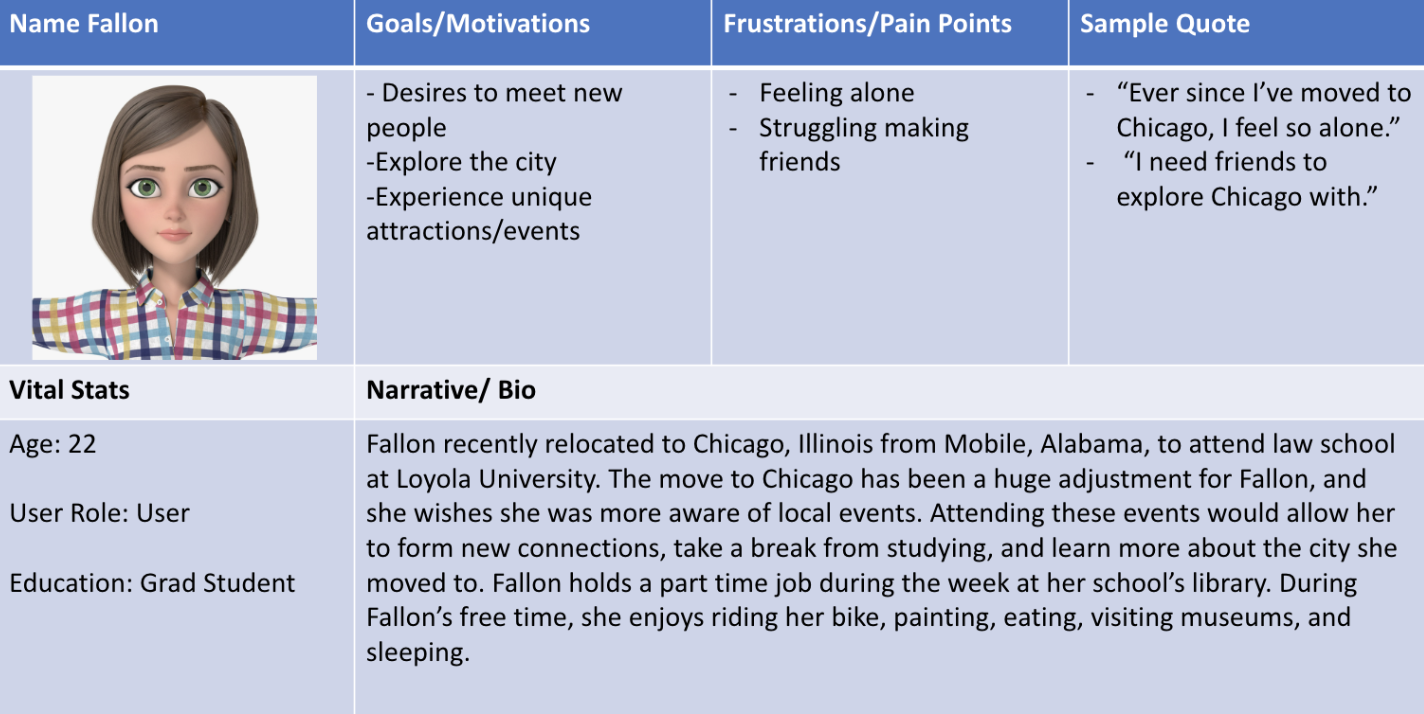
Persona 2: Fallon
Mobile Low & Mid-fidelity Prototypes
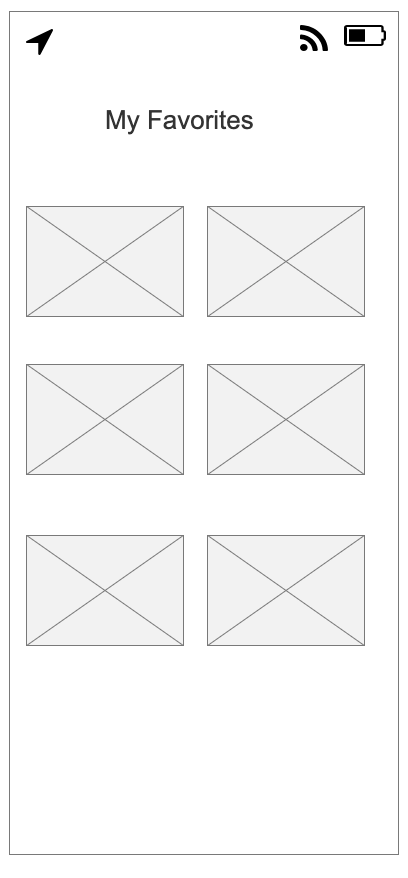
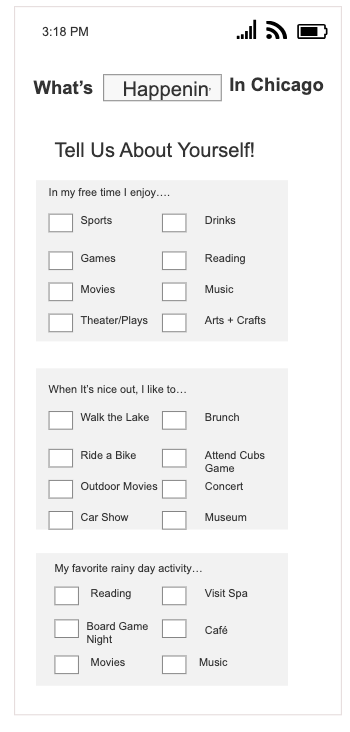
Happenin' is a location based application and it's important that users have the ability to manually type in their zip code or enable location detection. I decided to incorporate an interest quiz and a favorite’s section to the mid-fi prototype to include the user in the decision making process, provide quick access to saved events, and to promote user interaction.
Low-Fi Prototype: Mobile
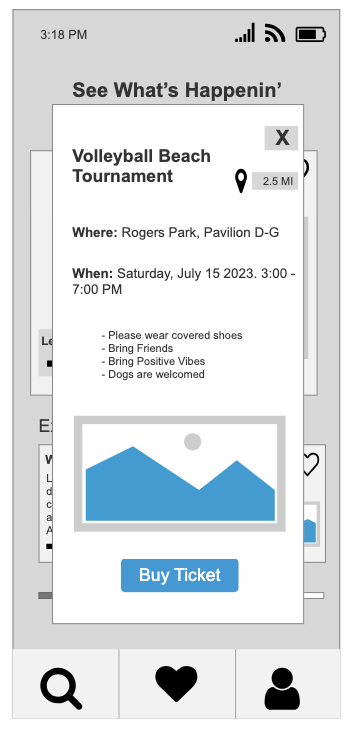
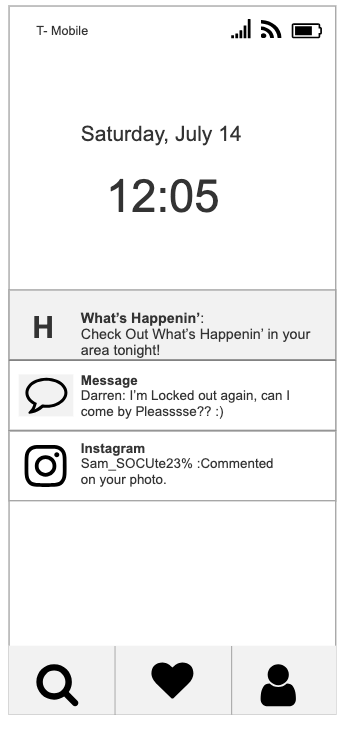
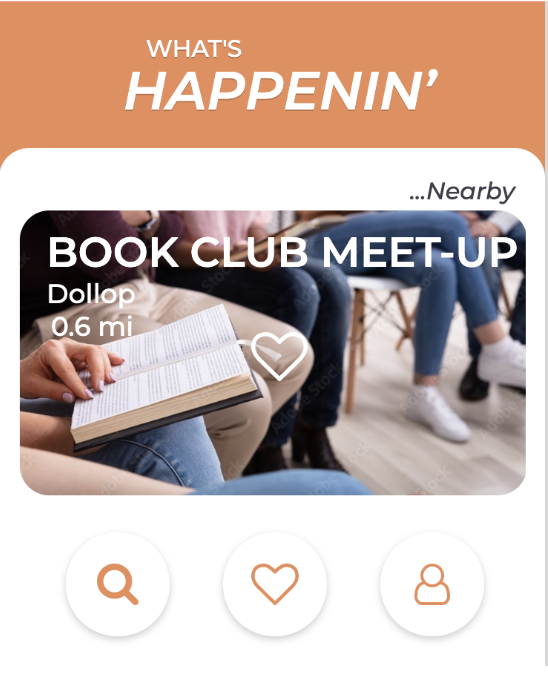
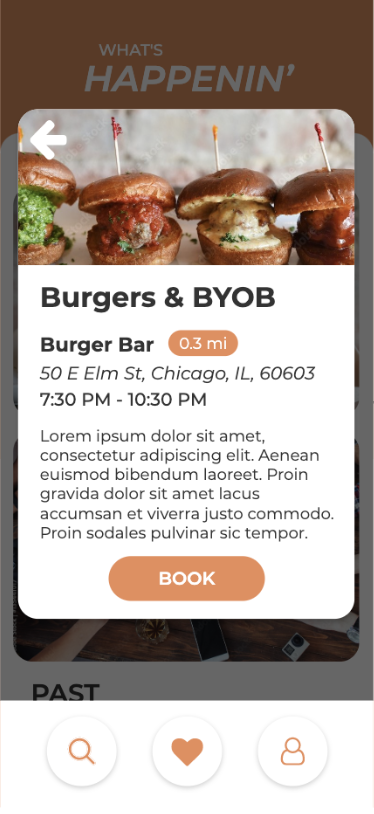
Mid-Fi Prototype: Mobile
Watch Low & Mid Fidelity Prototypes
Much smaller than the mobile interface, the watch interface requires a more direct and forthcoming approach to ensure users receive appropriate notifications about local events.
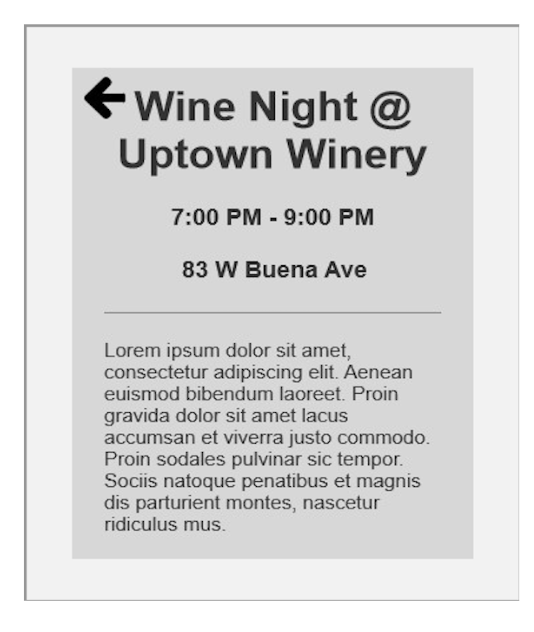
Low-Fi Prototype: Watch
Mid-Fi Prototype: Watch
Testing Plan & Feedback
Users tested the mid-fi version of both mobile and watch interfaces. There were six prompts for the mobile interface and four prompts for the watch interface. User testing included observing the process of selecting an event, adding that event to favorites, and participating in an interest quiz.
User Testing Plan
Mobile Task Questions
T1: You just moved to Chicago for a new job. You’re excited to explore the city and experience the culture. You find a new app that helps connect people to events. The zip code to your new apartment is 60626. Demonstrate how to begin this process.
T2: To find events that are tailored to your interests, What’s Happenin’ needs to know more about you and what you’re looking to do. Select a few activities that are significant to you.
T3: After taking in your considerations, What’s Happenin’ has discovered a few events for you. Please indicate which events you would like to attend.
T4: Next, please view your saved Happenin’s in your favorites.
T5: There are two upcoming events. Select and book the event that is closest to your location.
T6: Complete your booking by providing your personal information.
User Testing Feedback/Findings
Watch Task Questions
T7: You are out walking your dog Deuce, and just received a notification on your apple watch. Indicate how to view this notification.
T8: Based on your location, What’s Happenin’, discovered a few events going on nearby. You’re interested in the ‘Burgers & BYOB’ event and the ‘Coffee Meet Up’. Demonstrate how to add these two events to your favorites.
T9: You decided to attend the ‘Burgers & BYOB’ event. Through accessing the favorites menu, display how to book this event.
T10: Complete the booking page by inputting your personal information.
Concerns with unclear number of interests to select in setting up user’s account
Clearer access to return to a page and swiping through events
Differentiating between adding events to favorites and accessing the favorites menu within the mobile interface
Ability to book events outside of favorites page
Difficulty adding event due to tap selection error
Difficulty adding events to favorites on smartwatch interface
User difficulty with typing on smartwatch interface
Implemented changes
Top findings consisted of clearer access to return to a page and swiping through events. Based on user testing, I decided to implement a few changes such as adding consistent back buttons throughout the interface, provide options to book events directly from the map, added a clearer favorites button and several more.
Implemented Mobile Changes
Separated features into two pages.
Users can book directly from the map.
Clear favorite button
Con’t Implemented Mobile Changes
Implemented Watch Changes
Users can book outside of the favorites menu.
Clearer “Favorite” Button
Indication to swipe added at the bottom of screen
HI-Fidelity Prototypes & Revisions
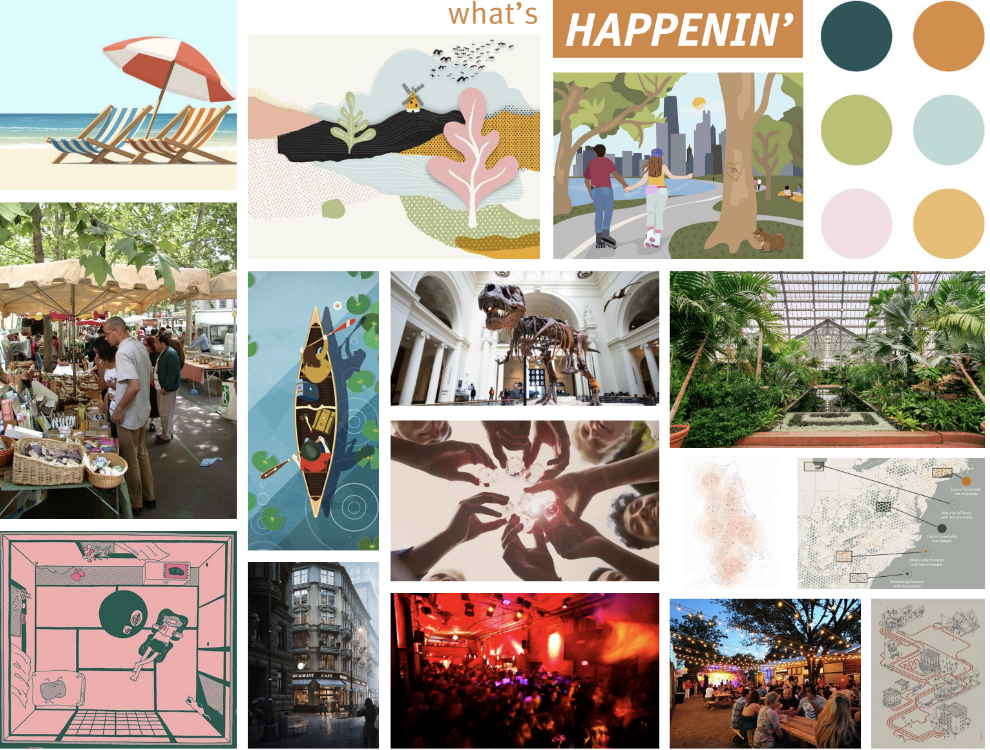
With user testing and additional research, the final design of Happenin’ is below with details that highlights each revision. The mood board and style guide information are also available below. I drew inspiration from various images of outdoor activities, museums, sight seeing that ultimately lead to the style guide that incorporates accessibility guidelines.
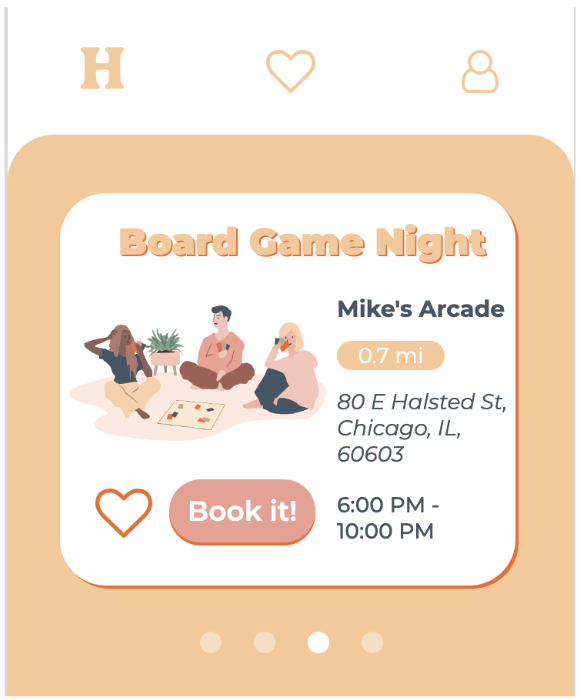
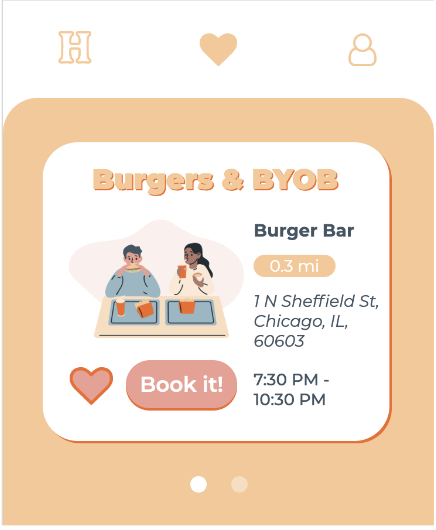
All Hi-Fi Revisions
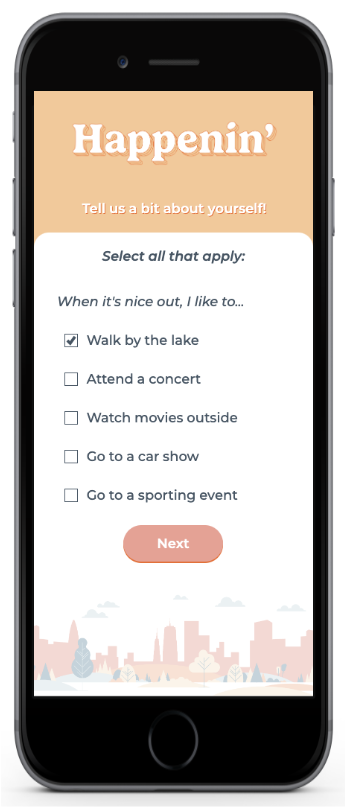
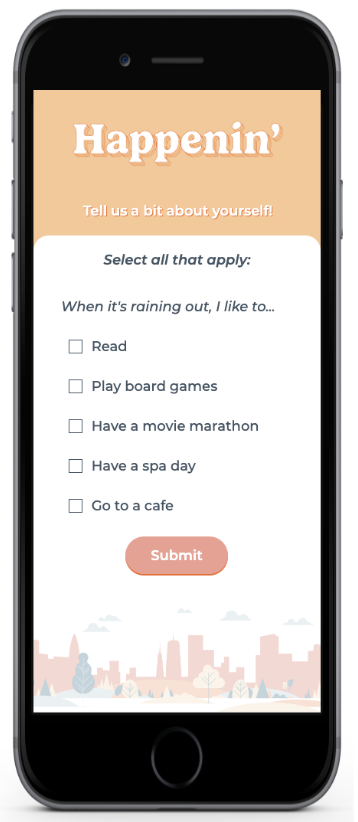
Added a select all that apply field
More prominent/consistent back buttons and 3 dots at bottom to indicate more info
More consistent usage of the heart icon for favorites throughout
Added option to book events directly from map view and a prompt to visit favorites page when all events were viewed on swipe page
Added succinct buttons for clicking on/got rid of ability to open details page by clicking on an event
Added a clear favorite button on watch interface, got rid of ability to view details through tapping on the event
Added auto-filled text to booking page on watch interface, got rid of ability to edit profile on watch, uses GPS enabled tracking so you don't have to manually enter location
Style Guide
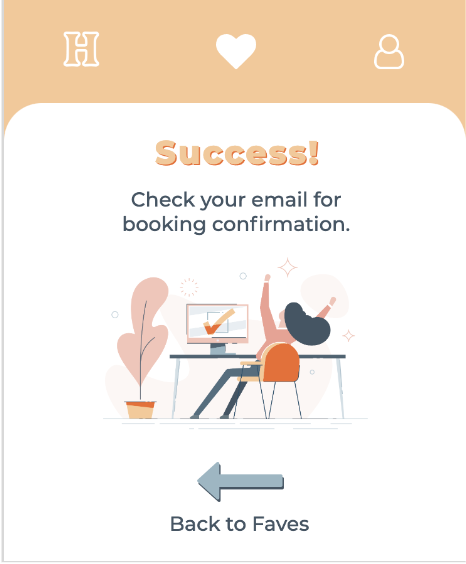
Hi Fi Prototype Mobile
Hi Fi Prototype Watch
Mood Board
Key Takeaways
Going forward, I suggest Incorporating more accessible tools such as screen reading or access to larger font would be beneficial to all users, especially on the watch interface.
Key Takeaways
Learning the importance of creating clearer signifiers.
Integrating easy reversal of actions.
Going forward, Incorporating more accessible tools such as screen reading or access to larger font would be beneficial to all users, especially on the watch interface.